Calculate Height React . // width const width = myref.current.clientwidth; This is how you can implement it and get the window width and height on real time inside react functional. — import { useeffect, useref, usestate } from 'react'; — to get the height or width of an element in react, use the useref, useeffect, and usestate hooks to access the element's offsetwidth. — get height of an element in react. // height const height = myref.current.clientwidth; There are three essential steps to get the height of dom element in react. — to calculate the width and height of an element, we can use the useref hook: — to get the actual height, we use the offsetheight property, which includes borders, padding, and any scrollbars when. For more clarity, please see the complete example below.
from www.kindacode.com
// width const width = myref.current.clientwidth; There are three essential steps to get the height of dom element in react. // height const height = myref.current.clientwidth; — to get the actual height, we use the offsetheight property, which includes borders, padding, and any scrollbars when. For more clarity, please see the complete example below. This is how you can implement it and get the window width and height on real time inside react functional. — import { useeffect, useref, usestate } from 'react'; — to calculate the width and height of an element, we can use the useref hook: — to get the height or width of an element in react, use the useref, useeffect, and usestate hooks to access the element's offsetwidth. — get height of an element in react.
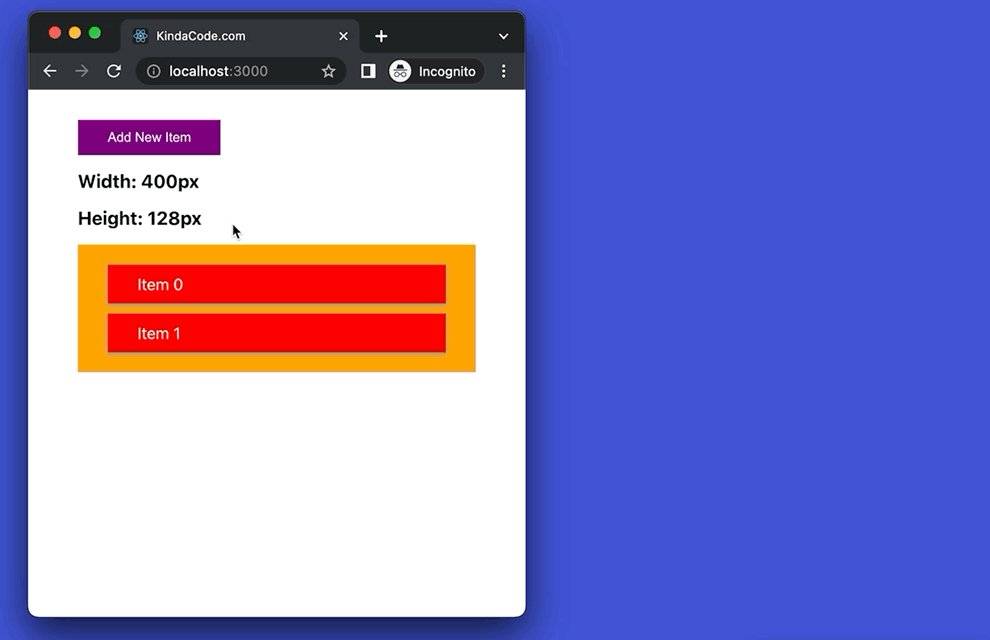
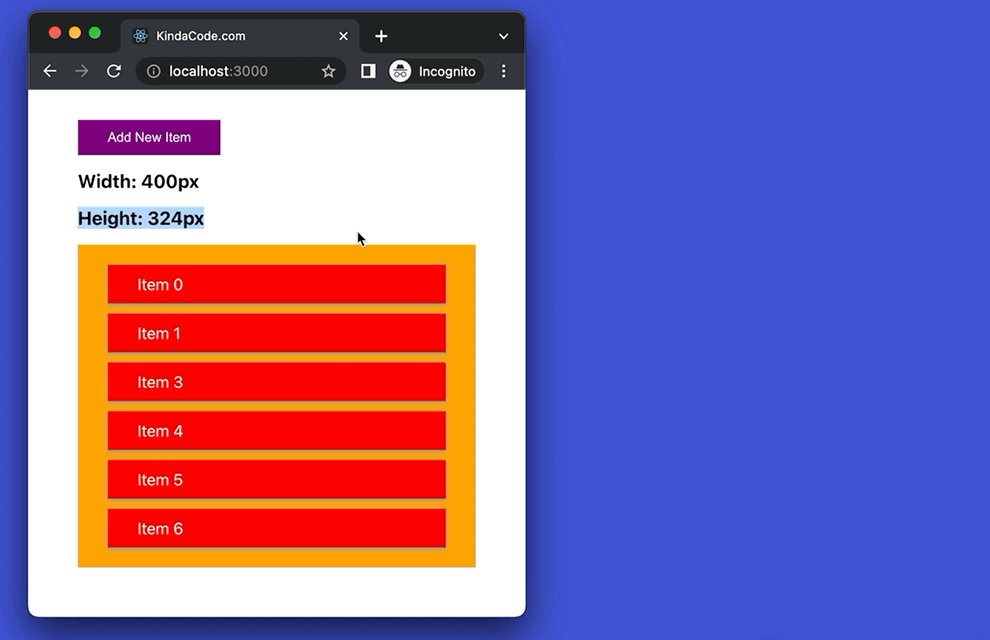
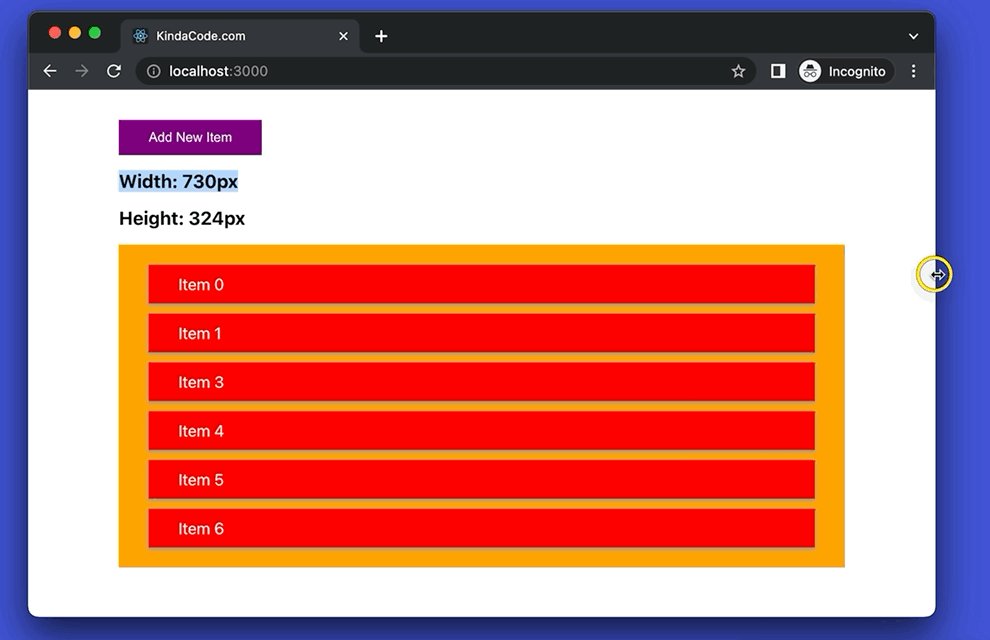
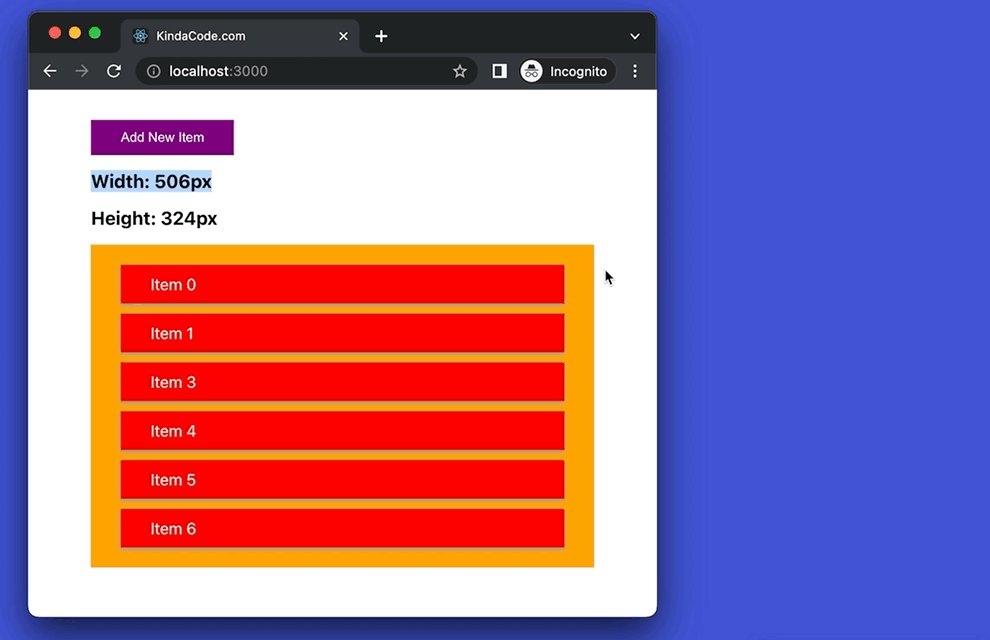
React Get the Width & Height of a dynamic Element KindaCode
Calculate Height React For more clarity, please see the complete example below. There are three essential steps to get the height of dom element in react. // height const height = myref.current.clientwidth; // width const width = myref.current.clientwidth; — to calculate the width and height of an element, we can use the useref hook: — to get the actual height, we use the offsetheight property, which includes borders, padding, and any scrollbars when. — import { useeffect, useref, usestate } from 'react'; — to get the height or width of an element in react, use the useref, useeffect, and usestate hooks to access the element's offsetwidth. — get height of an element in react. This is how you can implement it and get the window width and height on real time inside react functional. For more clarity, please see the complete example below.
From dailycivil.com
How To Calculate Height Of A Building/Tower Calculate Height React — to calculate the width and height of an element, we can use the useref hook: — to get the height or width of an element in react, use the useref, useeffect, and usestate hooks to access the element's offsetwidth. — get height of an element in react. This is how you can implement it and get. Calculate Height React.
From codesandbox.io
calculate header height react 'ref' usage Codesandbox Calculate Height React For more clarity, please see the complete example below. — get height of an element in react. — to get the height or width of an element in react, use the useref, useeffect, and usestate hooks to access the element's offsetwidth. — to calculate the width and height of an element, we can use the useref hook:. Calculate Height React.
From reactjsexample.com
Building a standard calculator in React Calculate Height React — to calculate the width and height of an element, we can use the useref hook: There are three essential steps to get the height of dom element in react. — to get the height or width of an element in react, use the useref, useeffect, and usestate hooks to access the element's offsetwidth. — get height. Calculate Height React.
From www.youtube.com
C++ Calculate height of a tree YouTube Calculate Height React // width const width = myref.current.clientwidth; For more clarity, please see the complete example below. This is how you can implement it and get the window width and height on real time inside react functional. There are three essential steps to get the height of dom element in react. — to calculate the width and height of an element,. Calculate Height React.
From morioh.com
Building a Calculator with React Hooks Calculate Height React // width const width = myref.current.clientwidth; This is how you can implement it and get the window width and height on real time inside react functional. — to calculate the width and height of an element, we can use the useref hook: — get height of an element in react. — to get the actual height, we. Calculate Height React.
From www.skptricks.com
React Native Calculate View Dimensions dynamically on Button click Calculate Height React // width const width = myref.current.clientwidth; There are three essential steps to get the height of dom element in react. — to get the height or width of an element in react, use the useref, useeffect, and usestate hooks to access the element's offsetwidth. This is how you can implement it and get the window width and height on. Calculate Height React.
From engineerrefe.com
How To Calculate Height Of A Building/Tower ? Engineering Reference Calculate Height React — get height of an element in react. For more clarity, please see the complete example below. // height const height = myref.current.clientwidth; — to calculate the width and height of an element, we can use the useref hook: // width const width = myref.current.clientwidth; — to get the height or width of an element in react,. Calculate Height React.
From www.kindacode.com
React Get the Width & Height of a dynamic Element KindaCode Calculate Height React There are three essential steps to get the height of dom element in react. — to get the actual height, we use the offsetheight property, which includes borders, padding, and any scrollbars when. — to calculate the width and height of an element, we can use the useref hook: This is how you can implement it and get. Calculate Height React.
From morioh.com
Build a Calculator App in React JS A React JS Beginner Tutorial Calculate Height React This is how you can implement it and get the window width and height on real time inside react functional. // width const width = myref.current.clientwidth; — import { useeffect, useref, usestate } from 'react'; — get height of an element in react. There are three essential steps to get the height of dom element in react. . Calculate Height React.
From devforum.ro
Calculare height React JavaScript / Node DevForum.ro Calculate Height React There are three essential steps to get the height of dom element in react. // width const width = myref.current.clientwidth; — import { useeffect, useref, usestate } from 'react'; — to get the actual height, we use the offsetheight property, which includes borders, padding, and any scrollbars when. // height const height = myref.current.clientwidth; — to calculate. Calculate Height React.
From www.reddit.com
How to calculate the header height?? r/reactnative Calculate Height React // height const height = myref.current.clientwidth; For more clarity, please see the complete example below. — import { useeffect, useref, usestate } from 'react'; There are three essential steps to get the height of dom element in react. — to get the actual height, we use the offsetheight property, which includes borders, padding, and any scrollbars when. This. Calculate Height React.
From uniapaclisbon2018.com
Height Formula In Maths Calculate Height React — get height of an element in react. — to get the height or width of an element in react, use the useref, useeffect, and usestate hooks to access the element's offsetwidth. This is how you can implement it and get the window width and height on real time inside react functional. For more clarity, please see the. Calculate Height React.
From reactjsexample.com
A Beautiful Calculator App Built Using React Calculate Height React There are three essential steps to get the height of dom element in react. — to get the actual height, we use the offsetheight property, which includes borders, padding, and any scrollbars when. // width const width = myref.current.clientwidth; For more clarity, please see the complete example below. This is how you can implement it and get the window. Calculate Height React.
From www.npmjs.com
reactheight npm Calculate Height React — to get the actual height, we use the offsetheight property, which includes borders, padding, and any scrollbars when. There are three essential steps to get the height of dom element in react. This is how you can implement it and get the window width and height on real time inside react functional. — get height of an. Calculate Height React.
From www.youtube.com
How to Calculate RL by using Height of Instrument Method Numerical Calculate Height React — to get the actual height, we use the offsetheight property, which includes borders, padding, and any scrollbars when. // width const width = myref.current.clientwidth; This is how you can implement it and get the window width and height on real time inside react functional. There are three essential steps to get the height of dom element in react.. Calculate Height React.
From www.youtube.com
How to get window size in React React Calculate Screen Height & Width Calculate Height React // width const width = myref.current.clientwidth; There are three essential steps to get the height of dom element in react. This is how you can implement it and get the window width and height on real time inside react functional. — to calculate the width and height of an element, we can use the useref hook: — get. Calculate Height React.
From codesandbox.io
reactanimatecontentheight examples CodeSandbox Calculate Height React There are three essential steps to get the height of dom element in react. — import { useeffect, useref, usestate } from 'react'; — to get the height or width of an element in react, use the useref, useeffect, and usestate hooks to access the element's offsetwidth. // height const height = myref.current.clientwidth; — to calculate the. Calculate Height React.
From github.com
GitHub dyCodes/calculatorreactjs Simple Calculator app created with Calculate Height React There are three essential steps to get the height of dom element in react. This is how you can implement it and get the window width and height on real time inside react functional. — to get the actual height, we use the offsetheight property, which includes borders, padding, and any scrollbars when. For more clarity, please see the. Calculate Height React.